GETでパラメータを渡す場合は、URLを見ればどんなデータが渡されたのかわかりますが、POSTの場合はURLが変わりません。Chromeデベロッパーツール(Chrome Developer Tools)を使えばPOSTで渡したパラメータの内容を確認する事ができます。
Google Chromeで調べたいページを開き、Macなら(オプション+コマンド+i)Windowsなら(fn+f12)、もしくは右クリックで「検証」をクリックするとデベロッパーツールが開きます。
例えば、以下のようなフォームをPOST送信した場合、

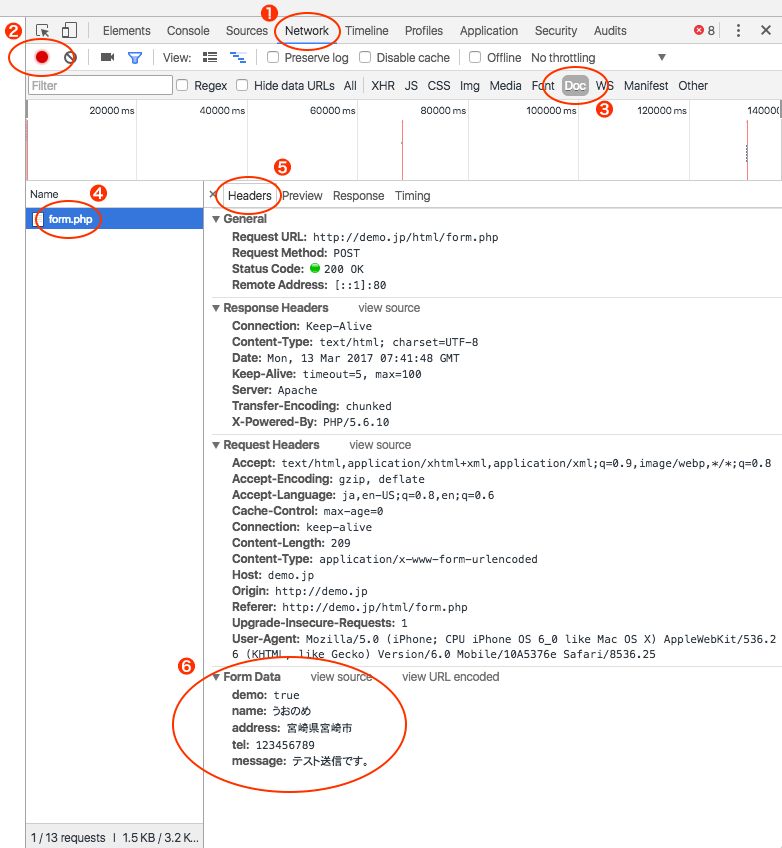
デベロッパーツールでは送信された内容を以下のように確認する事ができます。

- 「Network」をクリックします。
- 「Record network log」の部分で、ここが赤くなっているかを確認します。黒のときはクリックすると赤になります。
- 「Doc」をクリックします。「Name」の部分に現在アクセスしているページのファイルが表示されます。
- 「Name」に表示されたファイル名をクリックします。右側にネットワークログを表示するボックスが表示されます。
- 「Headers」「Preview」「Response」「Timing」という4つのタブが表示されますので「Headers」を選択します。デフォルトでは「Headers」が選択されているはずです。
- 「Headers」の中の一番下の「Form Data」の部分に、POSTで渡されたパラメータの内容が表示されます。
最終更新日:2017/03/22
